受信メッセージをSlackに表示
Slackアプリの作成
Slackアプリの作成方法は、Slackの仕様変更やUI変更等により、変更される可能性があります。
そのため、最新の情報は下記リンクを参照してください。
https://api.slack.com/messaging/webhooks
1. Slackアプリを作成するために、下記リンクにアクセスします。
https://api.slack.com/apps?new_app=1
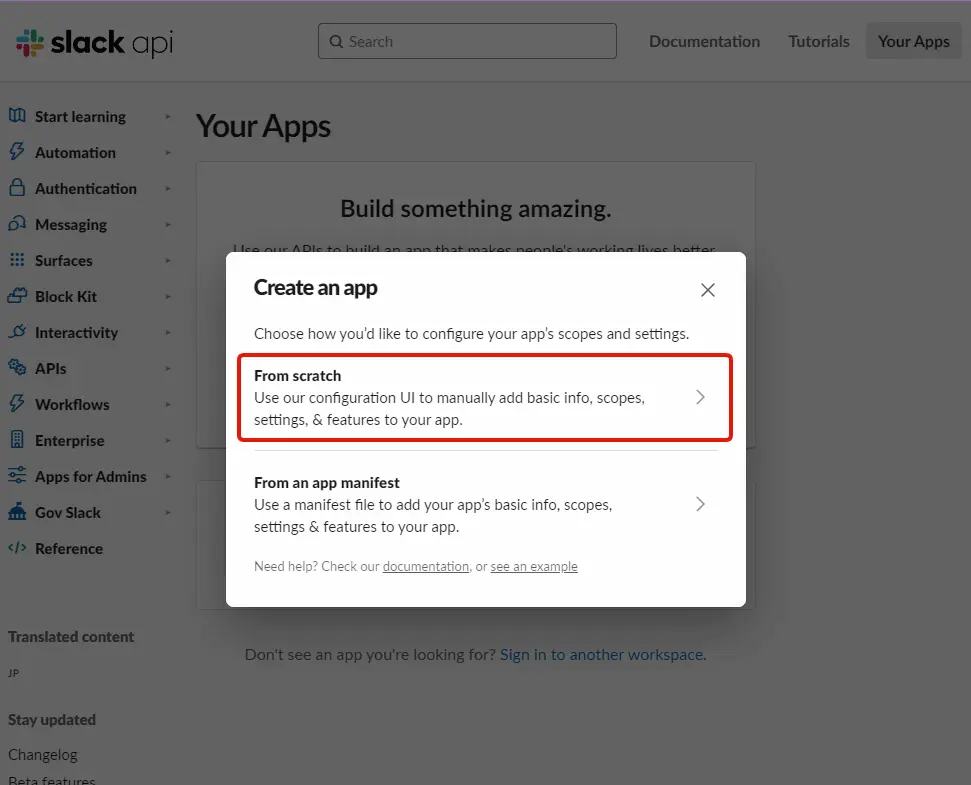
2. 下記画面が表示されますので、赤枠の「From scratch」をクリックします。

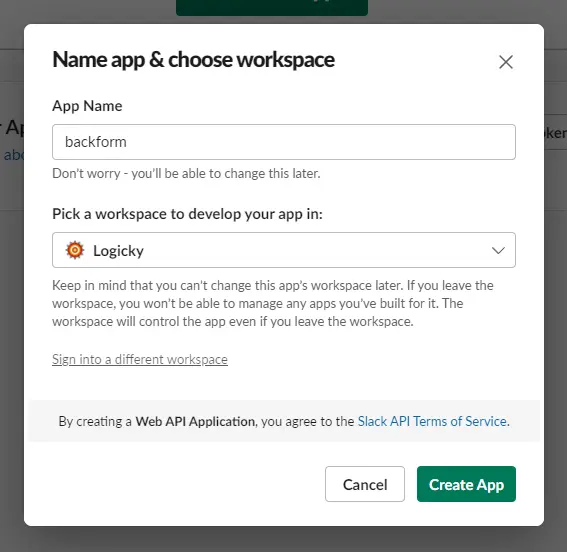
3. 下記画面が表示されますので、アプリ名とワークスペースを設定し、「Create App」をクリックします。

Incoming Webhooksの設定
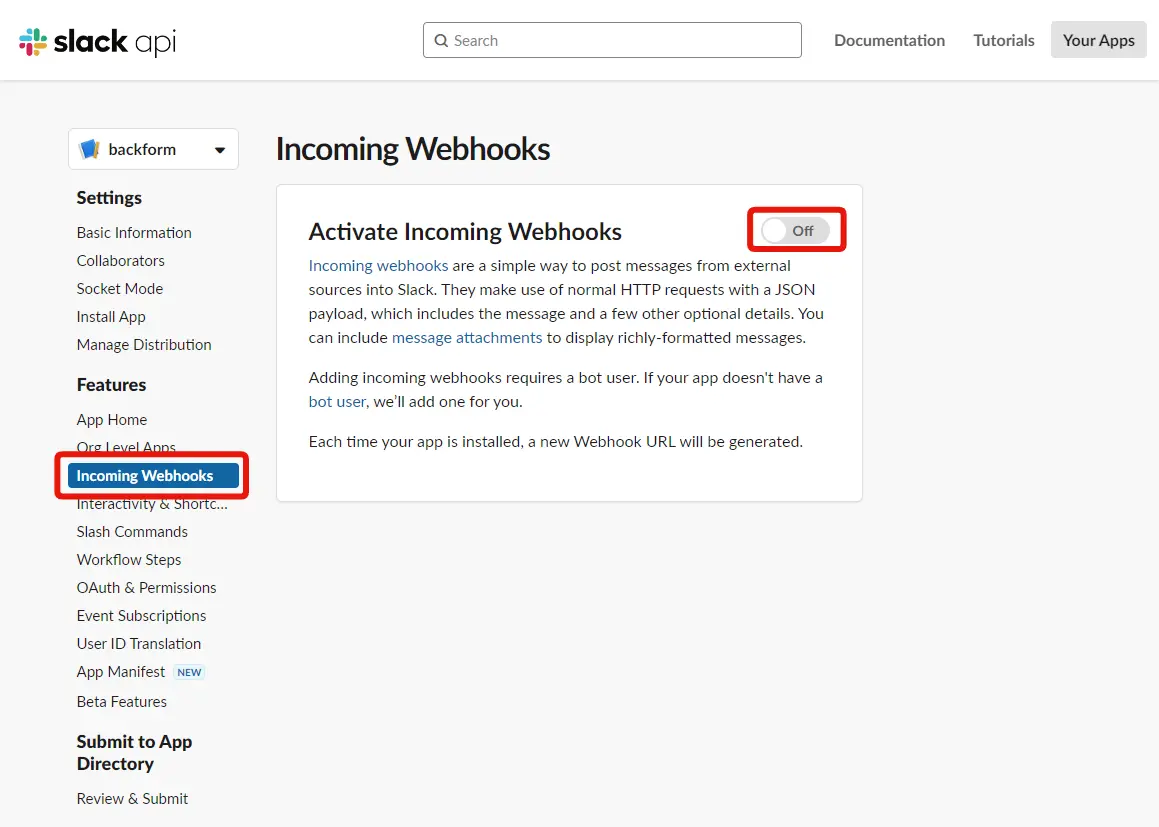
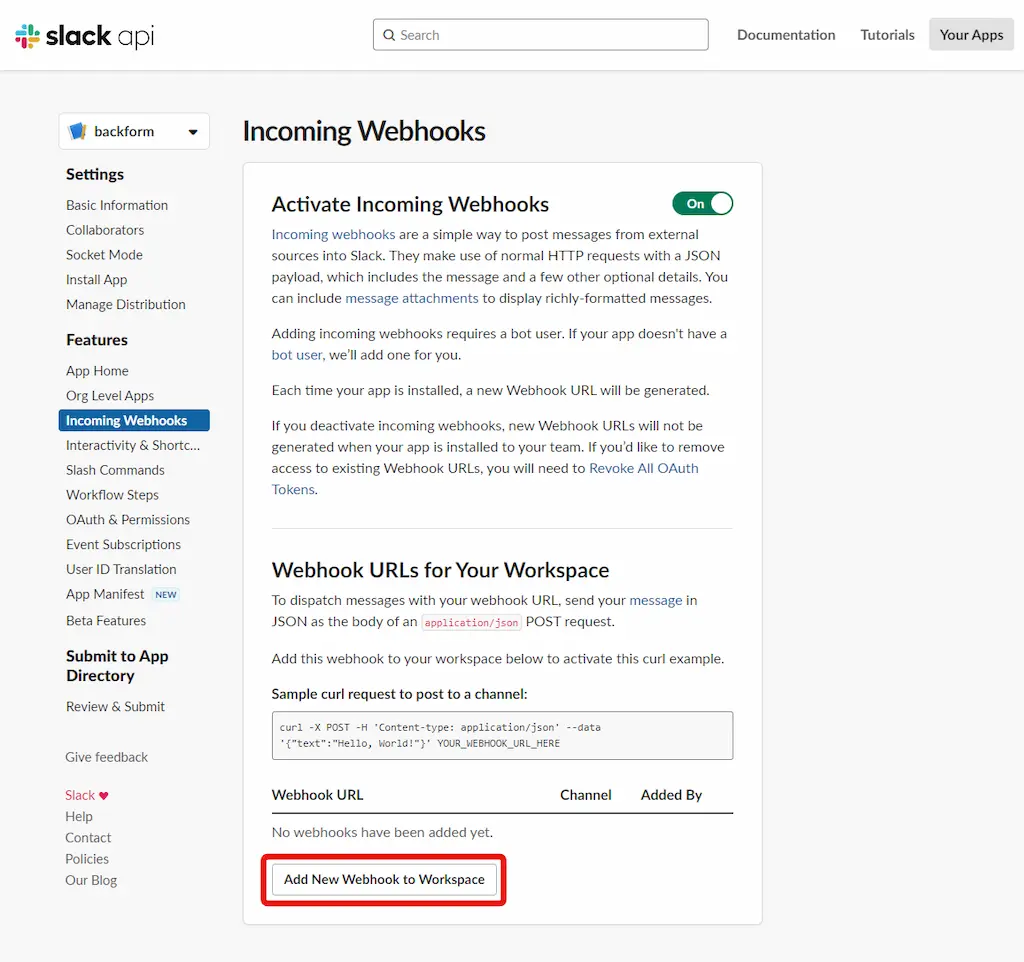
4. アプリが作成され、下記画面が表示されますので、左メニューの「Incoming Webhooks」をクリックし、「Activate Incoming Webhooks」をONにします。

5. 「Add New Webhook to Workspace」をクリックします。

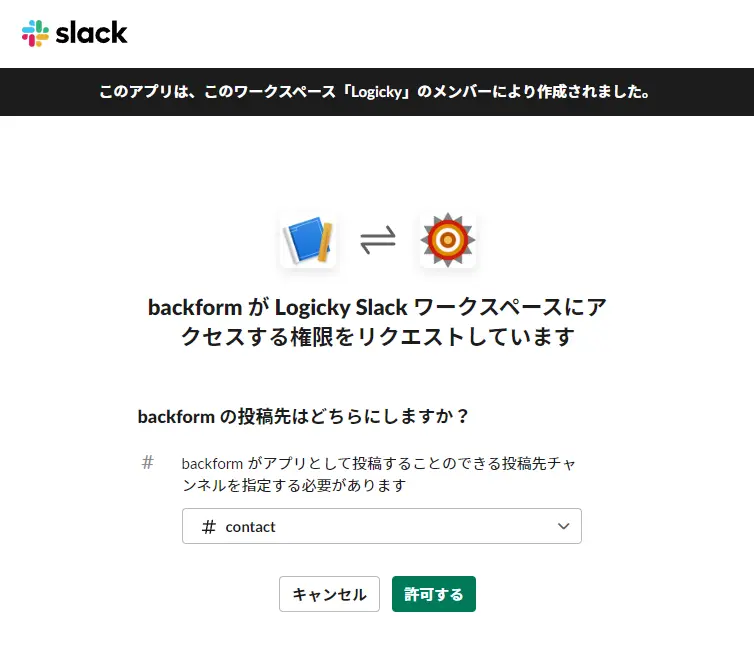
6. メッセージを表示させたいチャンネルを選択して「許可する」をクリックします。

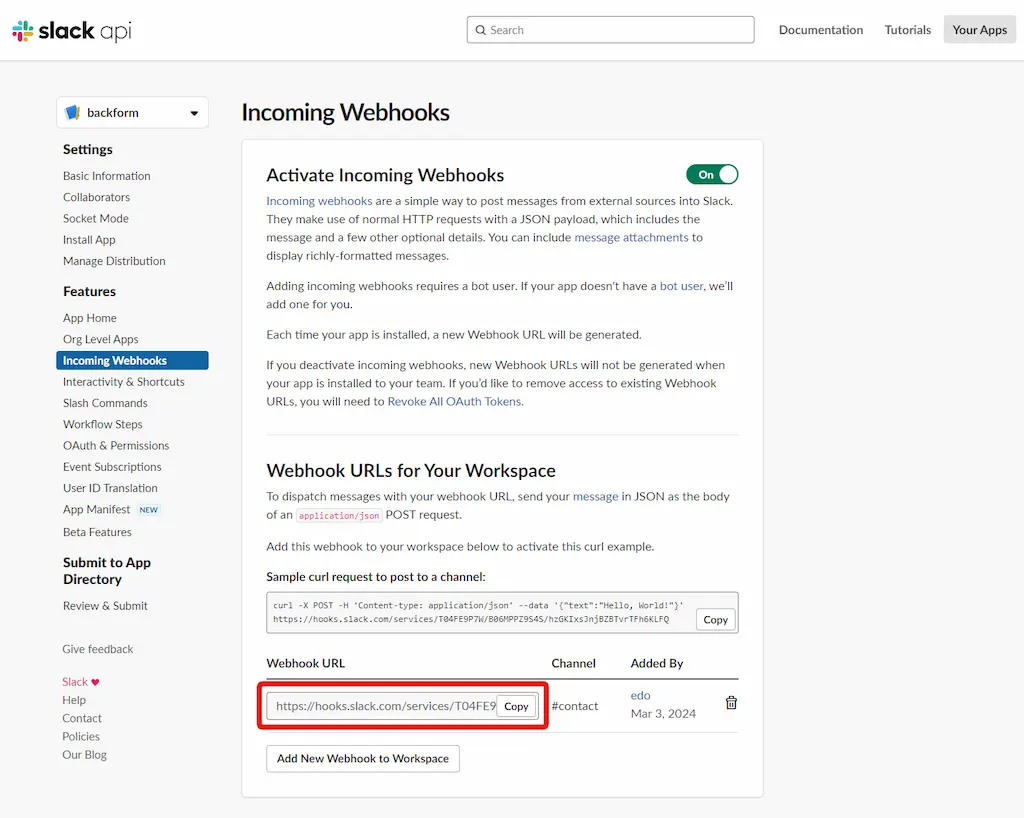
7. 追加されたWebhook URLをコピーします。

BackformでSlack用のWebhookを作成
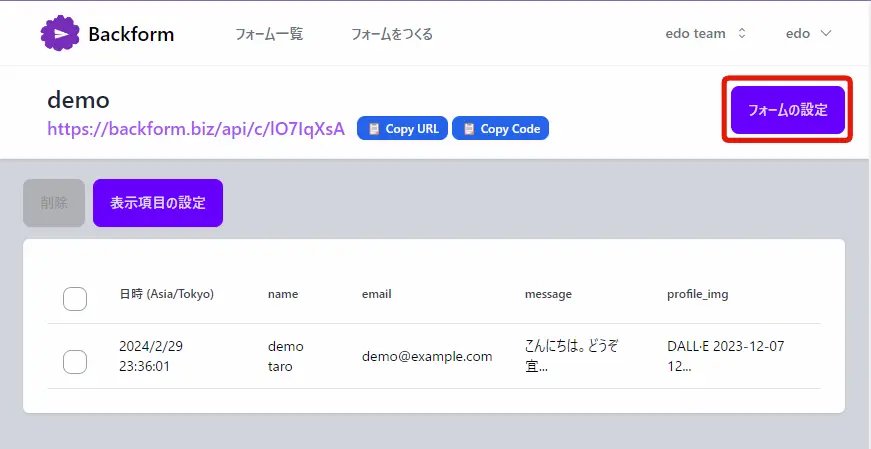
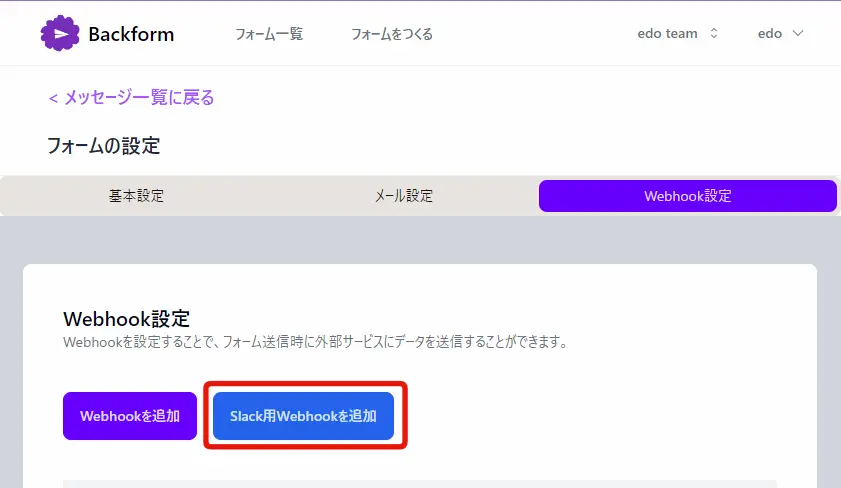
8. Backformのform詳細画面(メッセージ一覧画面)にアクセスし、赤枠の「フォームの設定」をクリックすると、 ドロップダウンメニューが表示されますので、その中の「Webhook設定」をクリックします。

9. 赤枠の「Slack用WEbhookを追加」をクリックします。

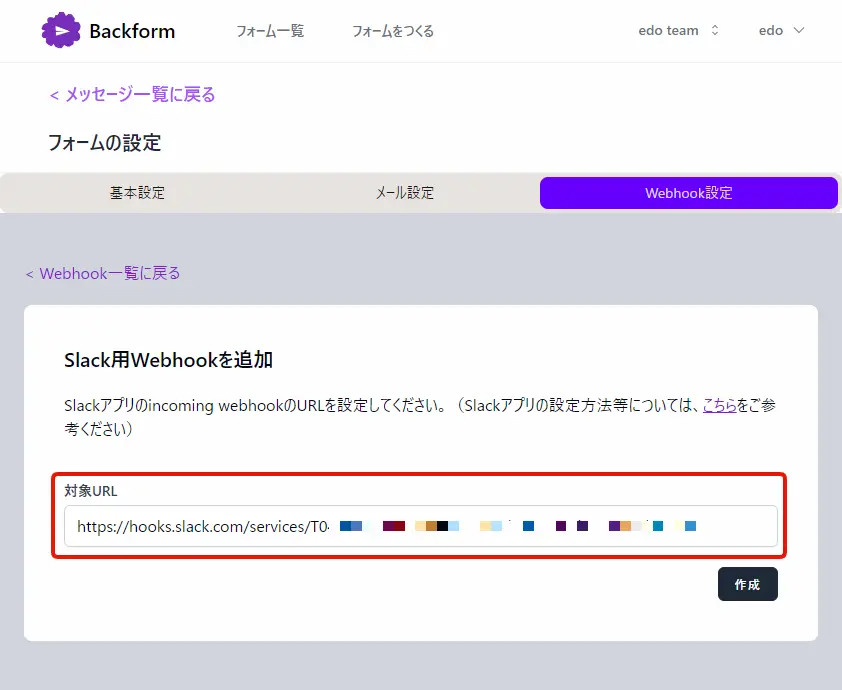
10. 7でコピーしたWebhook URLを「対象URL」に貼り付け(ペースト)して、作成ボタンをクリックします。これでSlack用Webhookが作成されました。

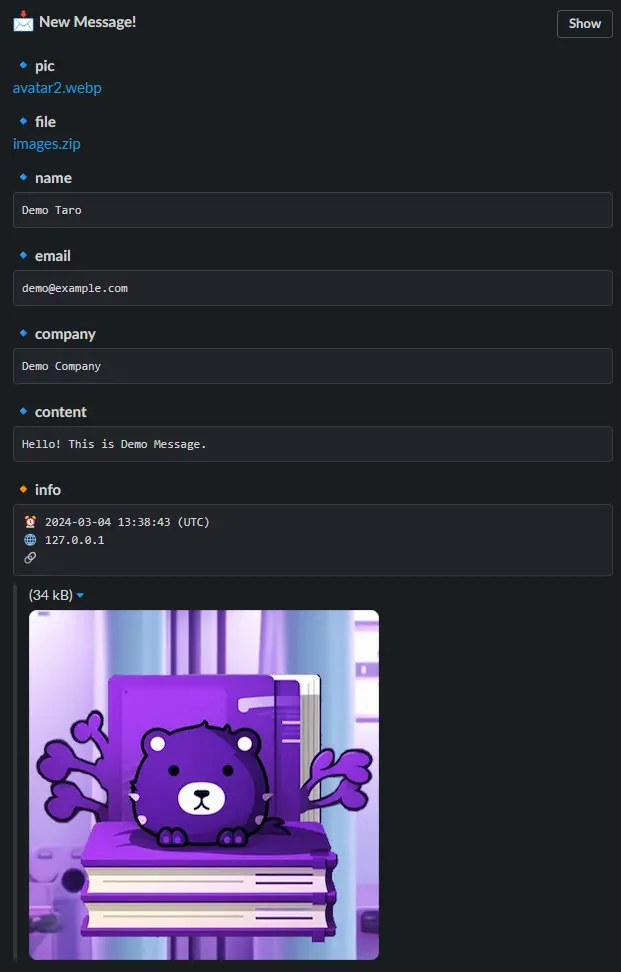
Slackにメッセージが表示される様子
下記のようにメッセージが表示されます。